Redefining Decathlon's Homepage Experience
Opdrachtgever:
Decathlon Nederland
Type:
Re-design homepage
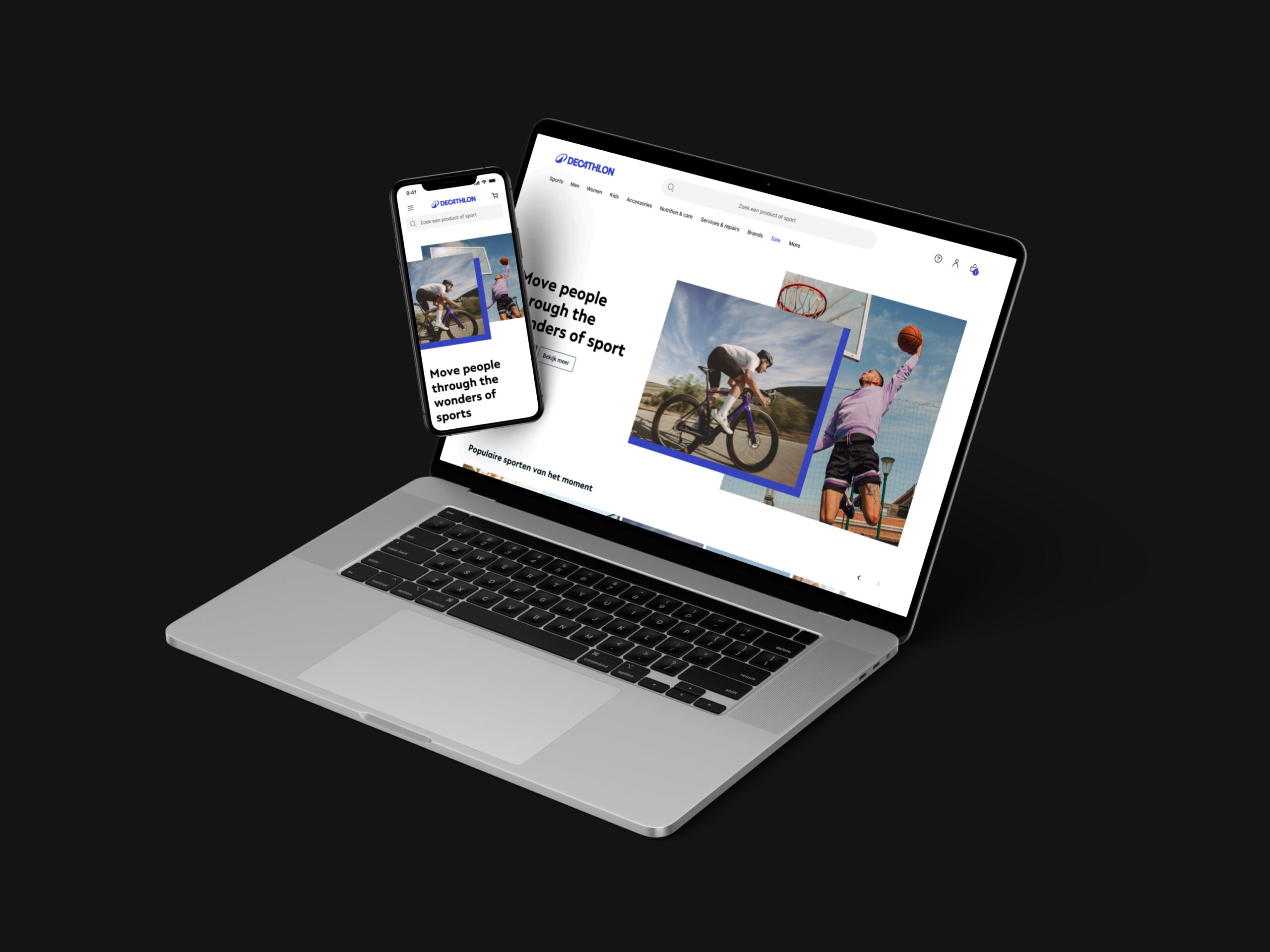
Welcome to the new Decathlon NL homepage! I’m excited to share the redesign I’ve worked on. As a UI designer, I focused on making it better for you. This project reflects Decathlon’s new look. Explore the improved interface where style meets usability. Let’s dive in together and see how we’re making online sports shopping easier and more enjoyable!
Please note that this redesign is a proposal from me as a UI designer, and it’s not yet confirmed if it will be implemented. However, I’m excited to showcase my vision for the future of Decathlon NL’s homepage. Your feedback and input are valuable as we explore potential improvements together.
Curious about the Figma design? Contact me!
Current Homepage
Before I started redesigning, I looked closely at the current Decathlon NL homepage to see what could be better. This research helped me understand what users want, what’s not working well, and where we can make things better. Here are the key findings:
- The current website lacks excitement and fails to deliver an engaging user experience.
- The maximum container width is too small, limiting content visibility and usability.
- Decathlon’s styling feels outdated and doesn’t resonate with modern design trends.
- There’s a lack of consistency across different pages, leading to a disjointed user experience.
- The homepage feels too blocky and could benefit from a more dynamic layout.
With these insights in mind, I’m excited to propose a redesign that addresses these issues and creates a more enjoyable and effective browsing experience for Decathlon NL customers.

Research Phase
Following the initial research phase, I delved into the realm of online inspiration to gather ideas and insights for the redesign of Decathlon NL’s homepage. Exploring various UI/UX design platforms, industry trends, and competitor websites allowed me to gain a broader perspective on effective design practices and innovative approaches.
By analyzing successful e-commerce platforms, studying emerging design patterns, and keeping abreast of the latest technological advancements, I curated a collection of inspiring elements and concepts to inform the next steps of the redesign process.
Drawing inspiration from diverse sources enabled me to envision creative solutions that not only address the identified shortcomings of the current homepage but also push the boundaries of user experience design to elevate Decathlon NL’s online presence.
Stay tuned as I share the exciting concepts and ideas that emerged from this phase, shaping the future direction of Decathlon NL’s homepage.

Wireframing
During the lo-fi wireframing process, I started by creating basic layouts on my laptop instead of sketching on paper. This digital approach allowed me to quickly explore different ideas and functionalities. I focused on simplicity and functionality, iterating rapidly to refine the design before moving on to the mid-fi stage. It’s all about finding the best solution for users while keeping things clear and easy to navigate.

Mid-Fi Wireframing
In this project, I did something a bit different during the mid-fi wireframing stage. Usually, I’d pick one lo-fi sketch and work on it further. But this time, I decided to expand on all the lo-fi sketches and create multiple mid-fi versions for each one. Why? Because I wanted to show off my UI design skills in different ways.
By developing several mid-fi wireframes for each concept, I aimed to demonstrate how I can think creatively and bring ideas to life visually. This process allowed me to try out various layouts, features, and styles, refining the designs along the way.
Through this approach, I wanted to not only challenge myself but also give a clear picture of my design process and what I can do. Each mid-fi wireframe represents a step toward creating a user-friendly and attractive interface, bringing us closer to the final design.

UI design & Animating
Creating the UI design and animations for the e-bike page was an exciting journey. As a UI designer, I focused on making the interface easy to use and visually appealing. I paid close attention to every detail from start to finish to ensure a seamless experience for users. By incorporating innovative design elements and dynamic animations, I aimed to showcase the product and enhance the browsing experience. This project reflects my passion for crafting engaging digital experiences that leave a lasting impression.

Let's grab a coffee!?
Looking for a collaboration or just want to get to know each other? Contact me below and let's schedule a (virtual) coffee meeting!
- +316 34977602
- patrickveldt95@gmail.com
